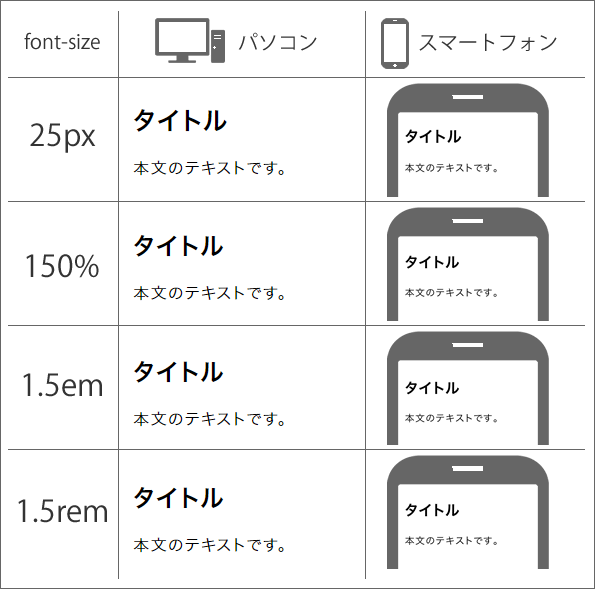
・どの画面サイズでも最適なフォントサイズにしたい。 たとえPC画面で最適なフォントサイズに設定していたとしても、スマホ画面では文字が小さすぎたりするので注意が必要です。 pxは絶対的な値を指定することができ、3px,6pxと数値が大きくなればArmani exchange,アルマーニ エクスチェンジ秋冬,春夏,クリスマス,人気,正規,新品,ブランド,激安,バッグ,安心,バーゲンchアルマーニ エクスチェンジ バッグ リュック・バックパック armani exchange mans 134 blue 0p297 ナイロン 比較対照価格16,390 円 通販 yahoo!ショッピング メディアクエリで「@media (maxwidth 〇〇px)」というような記述をするかと思いますが、この時の「〇〇px」が「CSSピクセル」です。 例えば、 iPhone6 の 画面解像度 は 750px × 1334px(横 × 高さ)ですが、 デバイスピクセル比 が 2 のRetinaディスプレイなので、WEB

スマホの写真サイズを変えてストレージ容量を節約する方法 価格 Comマガジン
スマホ 画面サイズ px
スマホ 画面サイズ px- 今回は「スマホ の 自作オリジナル壁紙 & カレンダー」の基盤となる背景の作り方をご紹介します。 パワポで作るスマホ壁紙:背景を決めよう! *パワーポイントがあればプロ仕様の難しいソフトなどを使わなくても十分満足できる壁紙を作ることができます。 おすすめの画像最適サイズは以下の通りです。 正方形(1:1):1080×1080ピクセル 横長(191:1):1080×566ピクセル 縦長(4:5):1080×1350ピクセル




スマートフォンで画像がぼやけるのはなぜ デバイスの画像解像度 とスマホ表示について調べてみました 独学でwebデザインまとめんばーず Webクリオンライン
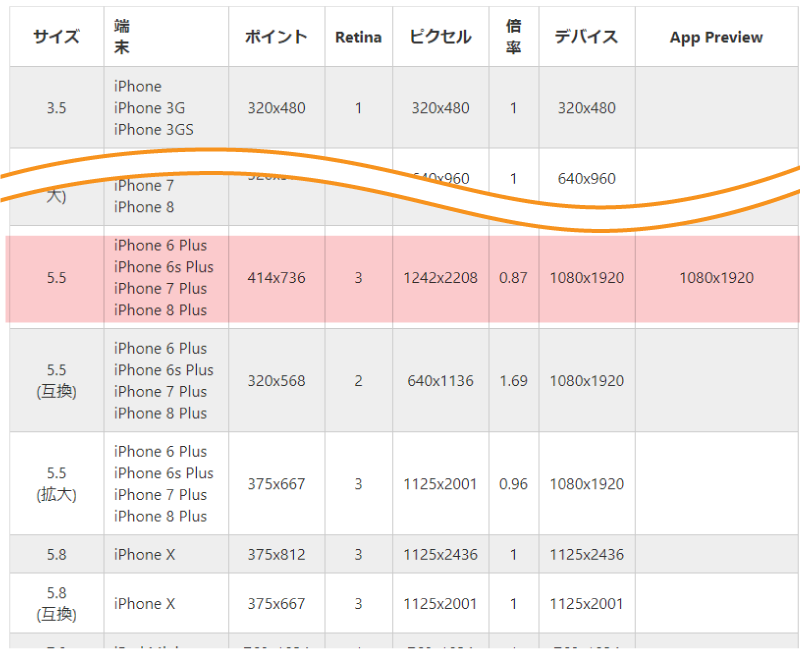
IOS の画像サイズにおける「1x, 2x, 3x」とは 簡単に言うと、2x あるいは 3x とは「画面を美しく見せるために、見せたいサイズの 2倍、あるいは 3 倍の画像を圧縮して (高密度で) 表示させる」という仕様です 。ですので、iOS の端末で 29 x 29 のアイコンを表示サイズ 端末 ポイント Retina ピクセル 倍率 デバイス アスペクト比; PC向けのサイズはデザインの都合を優先する。なんでもかまわない場合は1,000pxぐらいにする。 スマホ向けは「タブレットじゃなくなったら」の否定法で @media only screen and (maxwidth 767px) が主流。 狭いブラウザ・タブレット向けはスクロールバーも加味する
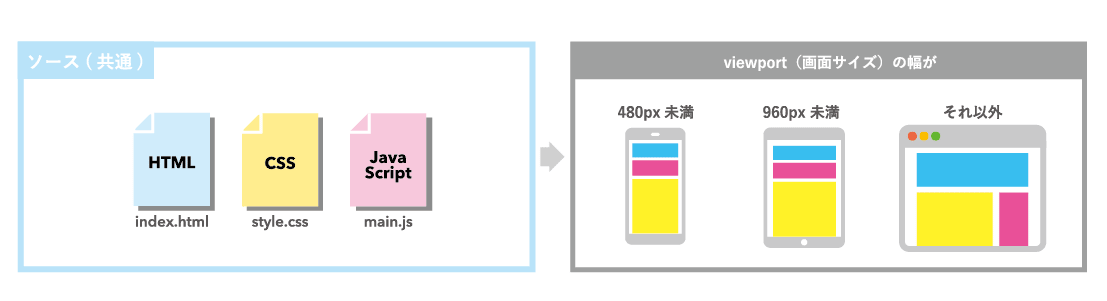
スマホの動画サイズ iPhoneをはじめとするスマホで、本格的な動画を撮影したり再生する機会も増えてきました。 iPhoneは初代が480×3で32の比率を保っていましたが、iPhone 5以降は169でもない横長の独自の比率になっています。 壁紙サイズ(px) 写真や画像が画面サイズに合わない場合も、スクリーンショットを利用すれば壁紙サイズに変更することができます。 「スマホのススメ」は日々スマホ情報を追いかけているスマホのススメ編集部が、スマホの機種変更やMNP(乗り換えスマホで表示した場合は、画像がほぼ画面の横幅いっぱいに表示されています。 このような動的なページやJavaScriptを使わないと実現できないようなことも、viewportと、CSSだけで実現させることができます。 @media screen and (maxwidth 380px)
画面サイズ ピクセル数 アスペクト比 発売初期搭載iOS 最終対応iOS 発売年 Android110対応;Pixel 5 1080 x 19 916 Android 71 (Nougat) Android 10 Pixel XL 55 1440 x 2560 916 Android 71 (Nougat) Android 10 Pixel 2 5 1080 x 19 916 Android 8 Android 11 Pixel2 XL 55 1440 x 12 iPhone 4S や iPod touch(第2世代)の Safari では screenwidth = 3、screenheight = 480 と表示される。 ただ、横幅3ピクセルとなっているが、特に指定がなければページ自体は横幅 980 ピクセルとして表示される。




Androidスマホの表示サイズを変更する方法 Nov Log




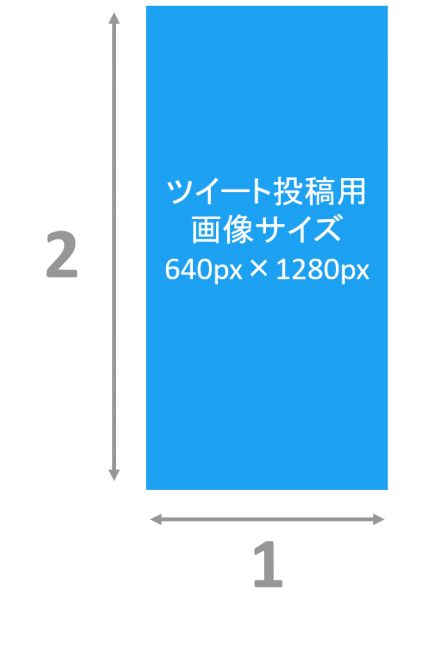
Twitter投稿に最適な画像サイズとは Pc版 スマホ版では比率が違うので要チェック Snsマーケティングの情報ならガイアックス ソーシャルメディアラボ
メディアクエリもCSS次第ではあるが、iPhone XさらにはX MaxやXRなどの大型スマホ、さらにはiPad Pro 129/11など大型タブレットの登場で、レスポンシブは壊滅状態。Androidの縦画面もおかしいときがあり、モバイルファーストの推進こそハードルが高い35 iPhone iPhone 3G iPhone 3GS 3x480 1 3x480 1 3x480 23 35 iPhone 4 iPhone 4S 3x480 2 640x960 1 640x960 23 4 iPhone 5 iPhone 5s iPhone 5c iPhone SE 3x568 2 640x1136 1 640x1136 4071 ≒ 916 47 iPhone 6 iPhone 6s iPhone 7 iPhone 8 iPhone SE(2世代) 375x667 2 スマホサイトで画像サイズはいくつにすべきか? スマートフォン端末が急増してきて、スマートフォンサイト制作をお考えの方も多いことでしょう。 そこで素朴な疑問として出てくるのが画像サイズを何を基準に作成するべきか? ってことです。 各




解像度 の理解があいまいだったので備忘録としてまとめてみた News 株式会社indetail インディテール




解りやすい写真のサイズ スマホは何px 比率 解像度 画素数って
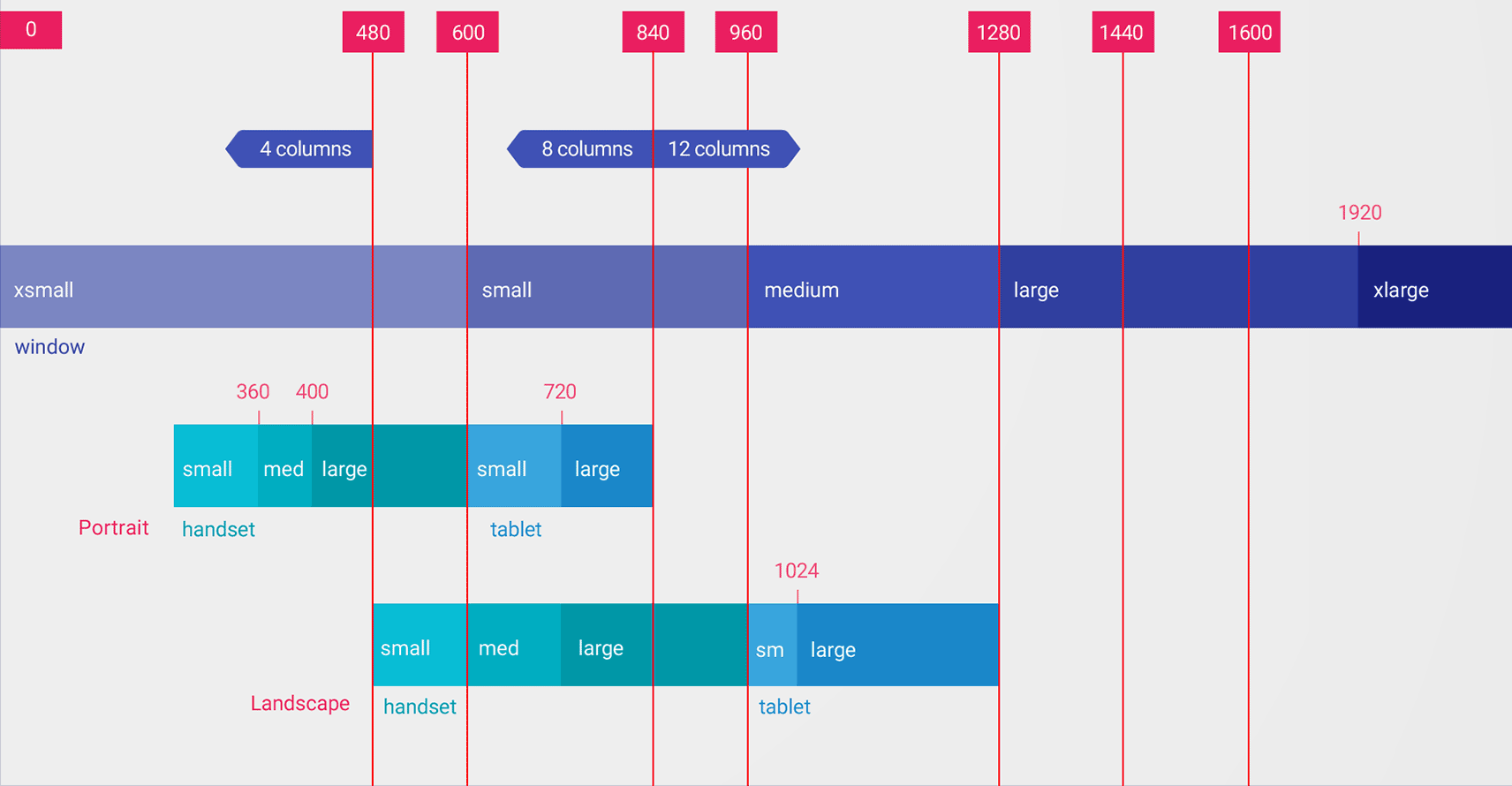
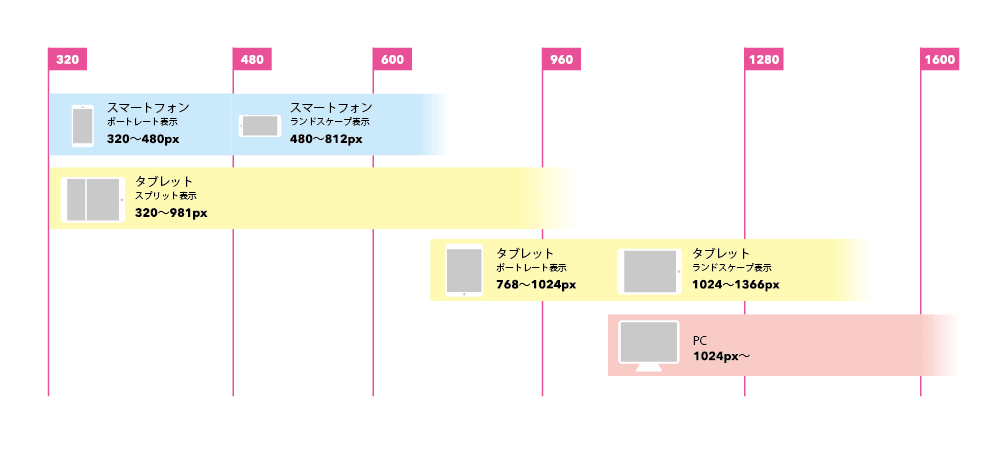
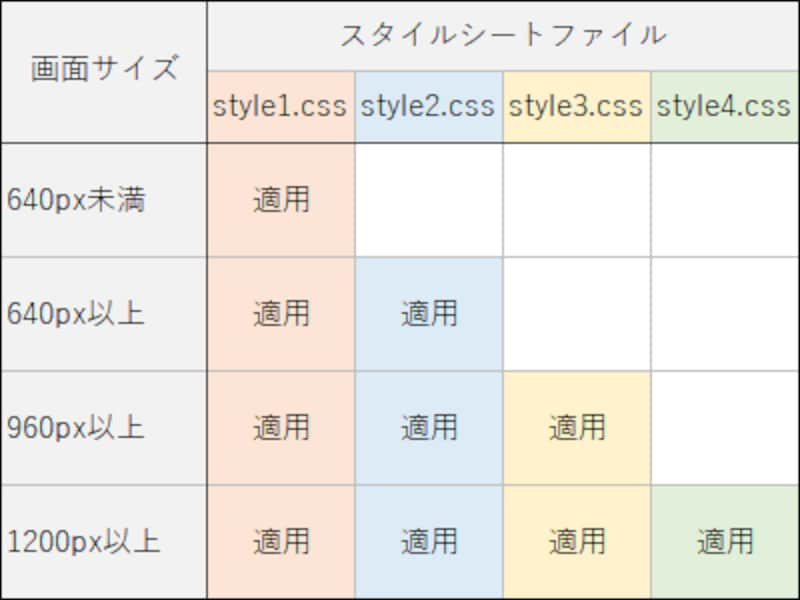
ブレイクポイントは「スマホ横」「スマホ縦」がメイン 小型スマホの横と縦は、それなりにユーザーもいるので、念のため設定 「6px」は、1000px、あるいは900pxでもいいかもしれない 「568px」は、600px 「 480 px」は、500pxだろうか @media screen and (maxwidth480px) { /* 画面サイズが480px以下の場合ここの記述が適用される */ } こんな感じで、CSSファイル内で「〇〇px以下の幅の場合はこれを使う」というスペースを用意します。この記述がメディアクエリです。 まとめ 以上、スマートフォンで読み易いfontsizeを改めて認識する為の検証を行い、16px、行間は15emが多くのサイトで使われているという事がわかりました。 モバイルファーストインデックスが本格的に導入された事もあり、今後より一層スマートフォンでのデザインが重要になってくるでしょう。 SEO対策モバイルファーストインデックス化に必須の11の対処法




21最新 スマホ タブレットの解像度一覧表 画面サイズの割合 Iphone Ipad Webデザイン Abc




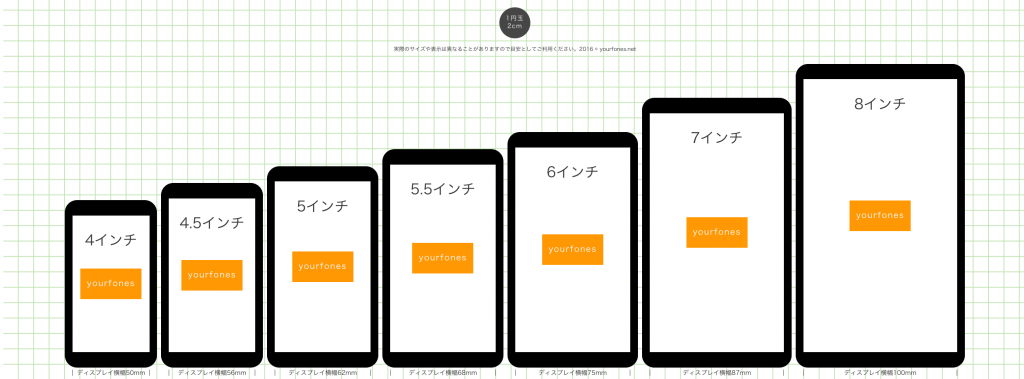
スマホを画面サイズで比較 スペックやベンチスコアで徹底的に比較できるwebサービス Yourfones Pcあれこれ探索
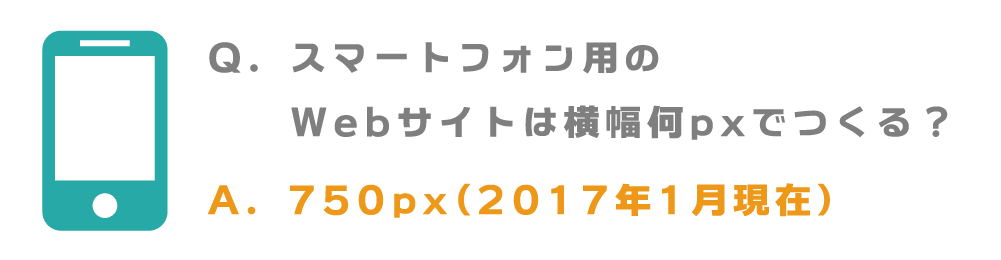
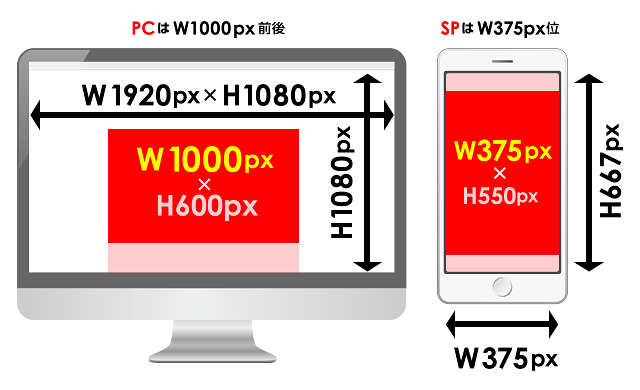
まとめ Webサイトのパソコンのサイズは1000px、スマートフォンの場合は750pxの横幅で作成するのが良いと分かりました。 Webサイトのサイズは様々なモニターや端末があるので、全てのものに合わせることは難しいですが、より今のユーザーに合ったサイズは作ることはできます。 これからWebサイトを作成する方はこの記事を参考にしながら、作成をしてみてください どこまでをターゲットにするか考えるなら、 ひと世代前くらいのスマホサイズをカバーするのが一つの目安 となるでしょう。 たとえば18年現在であれば1980×1080ピクセルか、それよりひとまわり小さい10×750ピクセルくらいを目安してはどうでしょうか?壁紙サイズ 1280×1024 px アスペクト比 9:16 iphone系スマホのロック画面、ホーム画面および android系スマホのロック画面向け 壁紙サイズ 1080×19 px アスペクト比 9:16の横幅2倍分




Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog




Iphone Android スマホ解像度早見表 19年度版 08 19年 Marronブログ
Android 搭載スマートフォン向け アプリでは、動画のサイズに合わせてプレーヤーのサイズが自動調整されます。動画が縦向き、横向き、正方形のいずれの場合でも、画面全体に表示されます。 2560×1866(px) 1497×3080(px) iPhone12 mini 2560×1731(px) 1505×3080(px) iPhone12 Pro 2560×1754(px) 1502×3080(px) iPhone12 2560×1754(px) 1502×3080(px) 推奨サイズ こちらは横幅640px縦幅任意となります。 どの画面サイズに対しても、幅を100%で表示させる場合には「640px」で作成するのが現状安全なようです。(参考:「実機検証!スマホサイトで最適な画像サイズとは」(ミナクル)) 画像を幅100%表示にするHTML




Iphone Ipad Apple Watch解像度 画面サイズ 早見表 Qiita




ランディングページ Lp 制作者必見 最適なサイズとは シーズ クリエイト ホームページ制作 柏市 松戸市 流山市
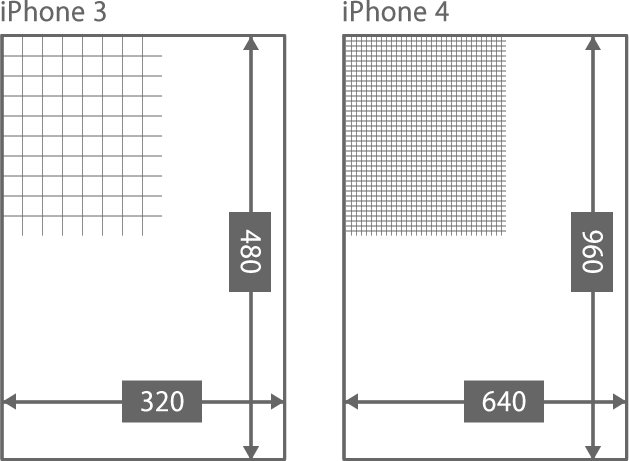
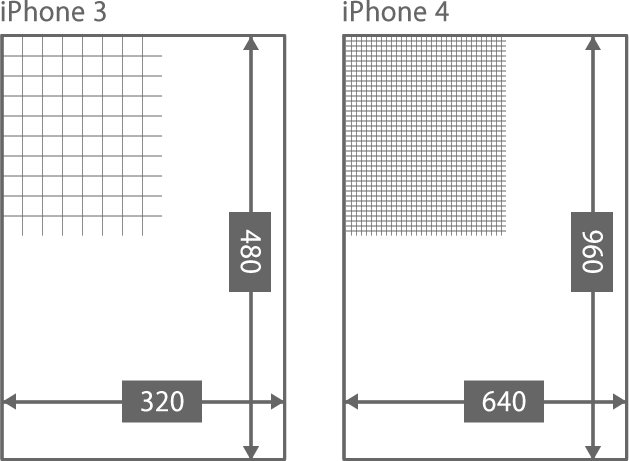
壁紙サイズ:2160×19 px android系スマホのホーム画面向けです。 android系スマホのホーム画面壁紙は、画面2ページ分が横にスライドするように表示されます。 代表的な画面解像度は次のとおりです。 <アスペクト比916の代表的な画面解像度> 1080×19 px480 × 800 560 × 960 640 × 960 7 × 1280 各スマートフォンの画面サイズと解像度 iPhone 4はiPhone 3と比べ、縦横それぞれ2倍、計4倍ものピクセル数があります。 Galaxy Nexusを始め、11年秋以降に発売されたハイエンドのAndroidスマートフォンには7 × 1280と、一昔前のネットブックほどもある高い解像度を持った画面を備えています。 これだけ解像度に開きがありながら 年版の最新情報として、スマホの画面サイズや縦横比を改めてまとめ直してみました。 開発や制作活動にお役立てください。 ここに記載のないさらに古い機種については前回作成した18年最新版のリストをご覧ください。 縦




スマホの写真サイズを変えてストレージ容量を節約する方法 価格 Comマガジン




18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog
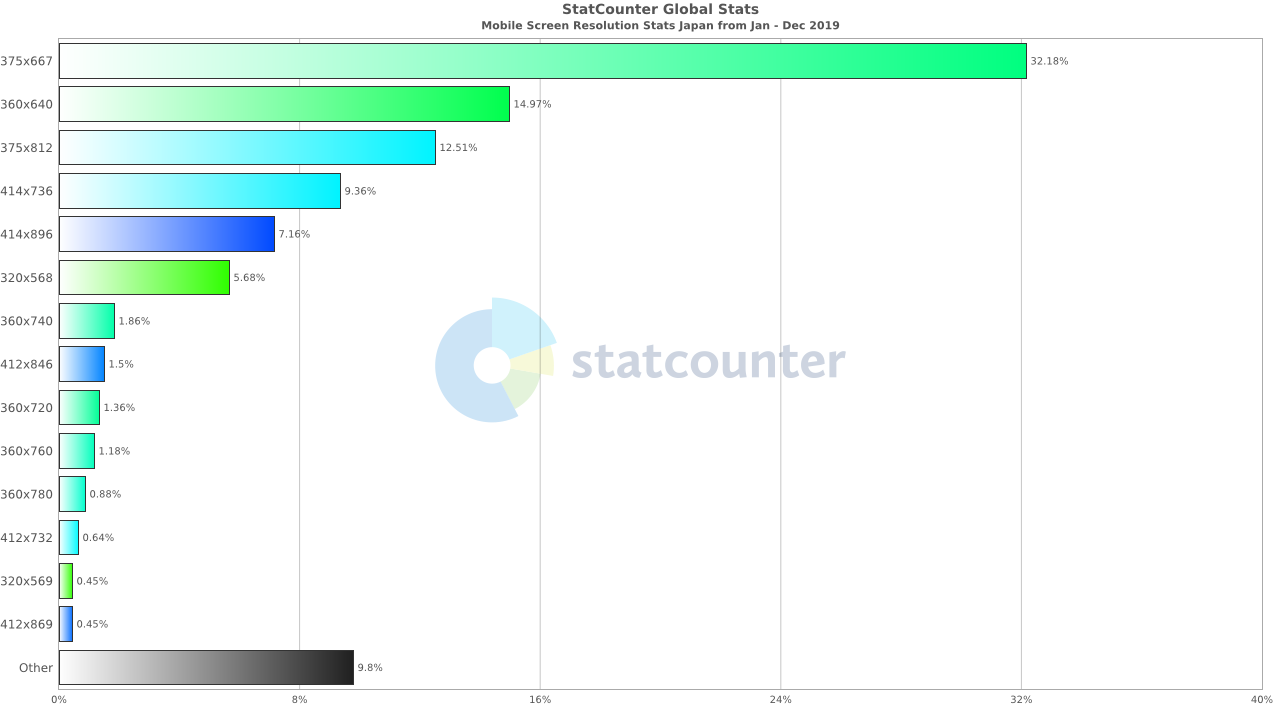
スマホの画面サイズには様々な種類があり、それぞれに最適な壁紙の大きさも異なる。 現在販売されているAndroidスマホの壁紙サイズは2160×19pixが多いが、サイズにはば 47インチ 750×1334 RetinaHD 326ppi, iPhone 7plus サービス設計する側は、利用者の大半をも画面の実サイズのアスペクト比(縦横比)は画面アスペクト比(Display Aspect Ratio、あるいはScreen Aspect Ratio)、あるいは誤解の可能性がないときは単にアスペクト比、アスペクトレシオといいDAR(あるいはSAR)と略す。 ピクセルが正方形でない場合、実サイズの縦横比とピクセル数の 全体に対する 『スマホ・タブレットの割合』は『6227%』 で、その中でも 『iOS(iPhone・iPad)の割合』は『7448%』 という結果となりました。 (上位10位までを抜粋) また、 画面サイズの割合 は 『iPhone6,6s,7,8 375 × 667』が『2535%』 と圧倒的に多く、次に 『XPERIA 360 × 640』が『246%』 という結果となりました。 (上位10位までを抜粋)




18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog




3分でわかる技術の超キホン ディスプレイの性能指標と用語解説 解像度 ピクセル密度 アスペクト比など アイアール技術者教育研究所 製造業エンジニア 研究開発者のための研修 教育ソリューション




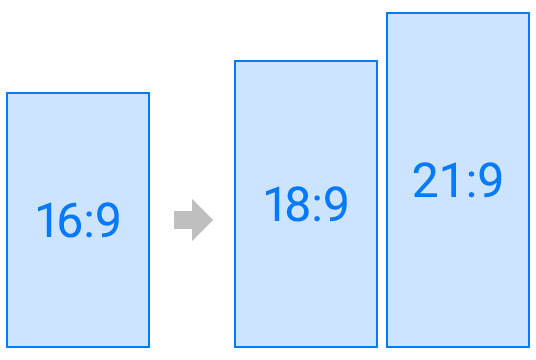
スマートフォンの縦長化



Q Tbn And9gcqi0zasvgjlkm87hyrqthyk55vxwbfu5pje3ninzkknhb6jjlay Usqp Cau




Iphoneの壁紙サイズを解説 画像 写真をピッタリ合わせる方法も マイナビニュース




画面サイズ Macfan




画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum




Pixel 5 Pixel 4 5g Pixel 4a どれを買うべき サイズ スペックを比較 シンスペース




Android Dp Px Dpi Sp アプリ画面の解像度単位を包括 統一的に扱う




Android Pixel Xperia Galaxy Aquos 画面サイズ ピクセル数早見表 Qiita




スマホの画面サイズ一覧 画像サイズ 解像度 21 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ




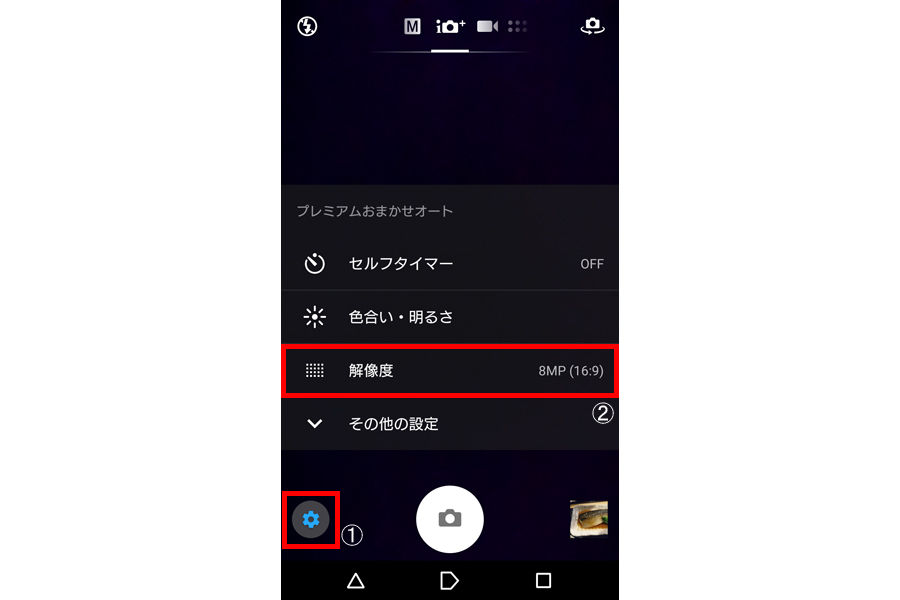
Iphone 動画撮影の解像度 画面サイズ を変更する方法 19年版 Tipstour




Android 壁紙サイズの調べ方 ロック画面と待ち受けでの大きさの違いは アプリやwebの疑問に答えるメディア




Webサイトのスマホ対応方法 2種類の仕組みと特徴を解説




画面サイズのレスポンシブデザインはなぜ必要 対応が必須となったいま求められること Webデザイン これからどうなるの 全10回 Web担当者forum




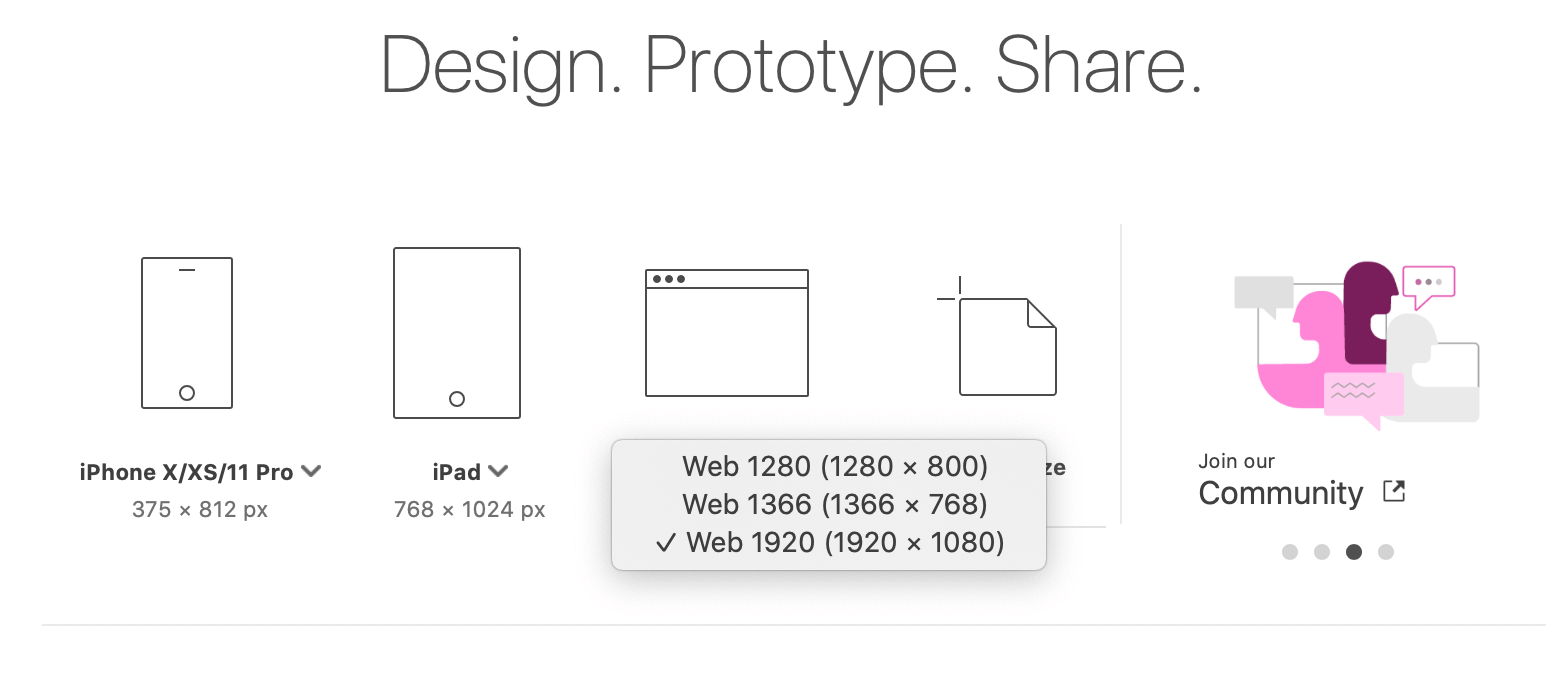
Webサイトデザイン時のアートボードサイズは何pxで作成すれば良い Pc スマホ タブレットそれぞれの設定サイズについて考えてみよう Arrown




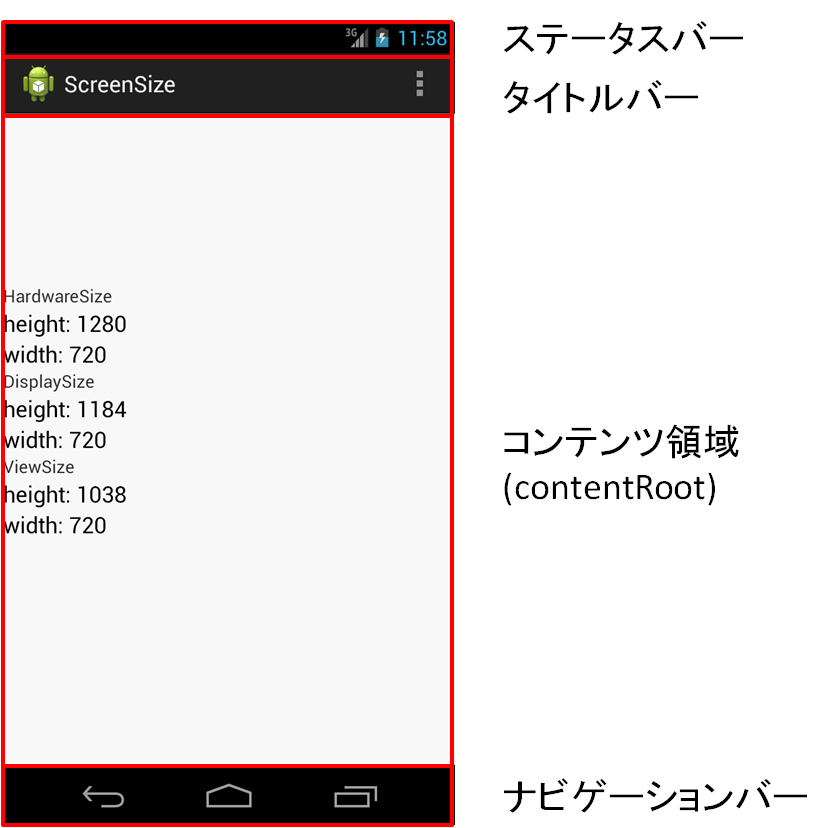
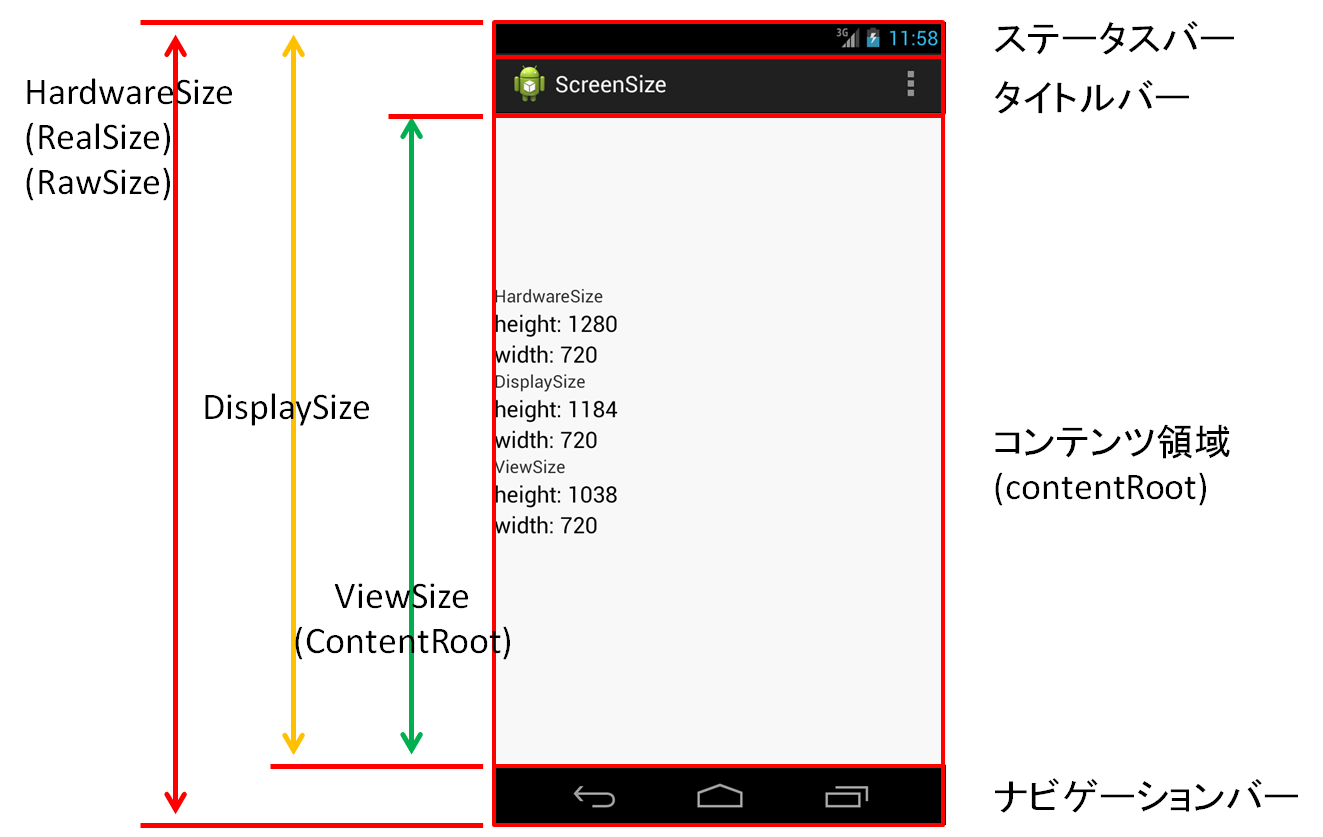
Androidの画面サイズを攻略して機種依存を吸収する ナビゲーションバーとステータスバーのサイズを取得する Techbooster




画面サイズ Wikipedia




Keywordmap アカデミー




年最新版 Iphone Androidスマホ 機種別画面サイズ 解像度 縦横比のまとめ Sounansa Net




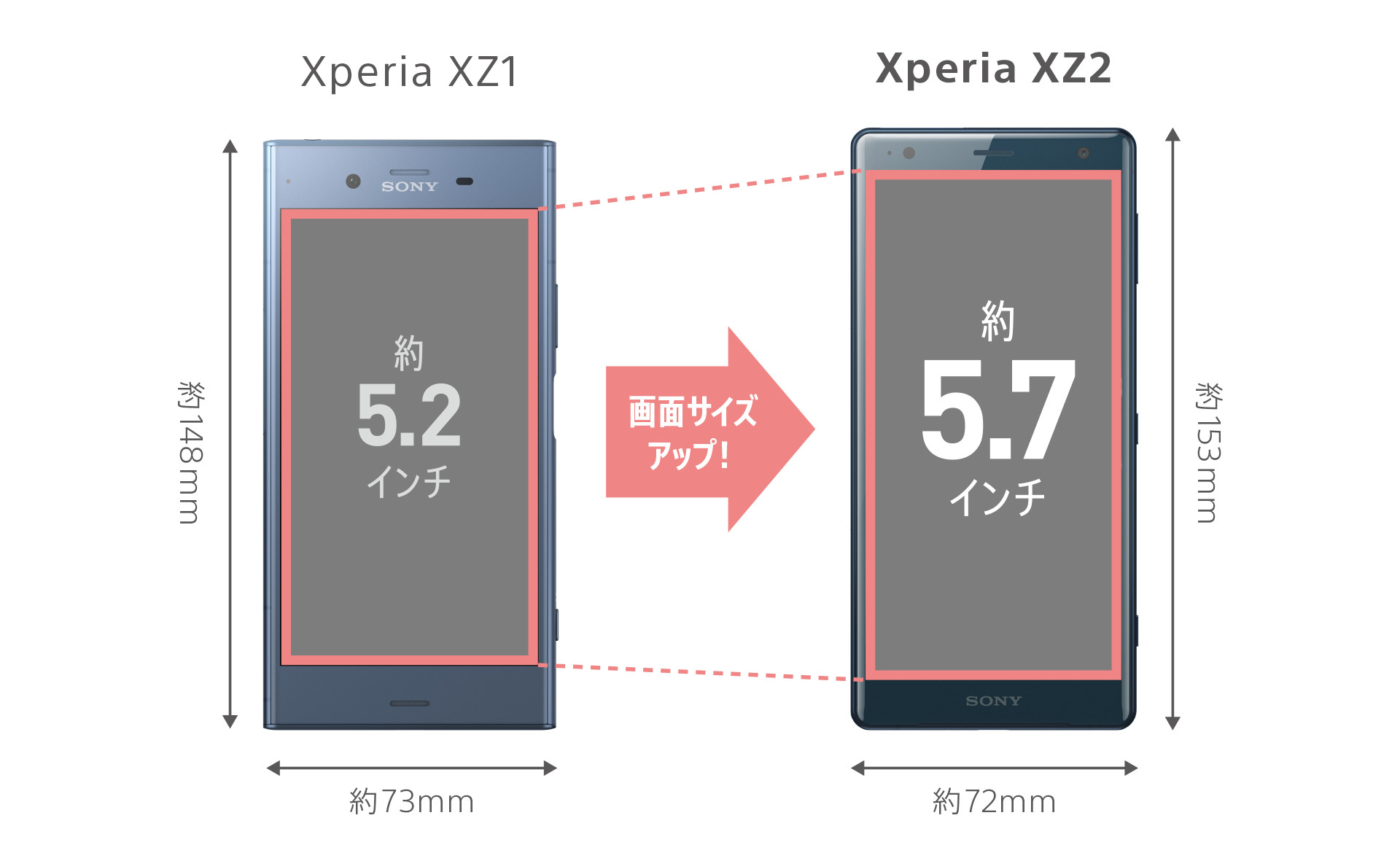
Xperia エクスペリア Xz2 ソフトバンク ディスプレイ Xperia エクスペリア 公式サイト




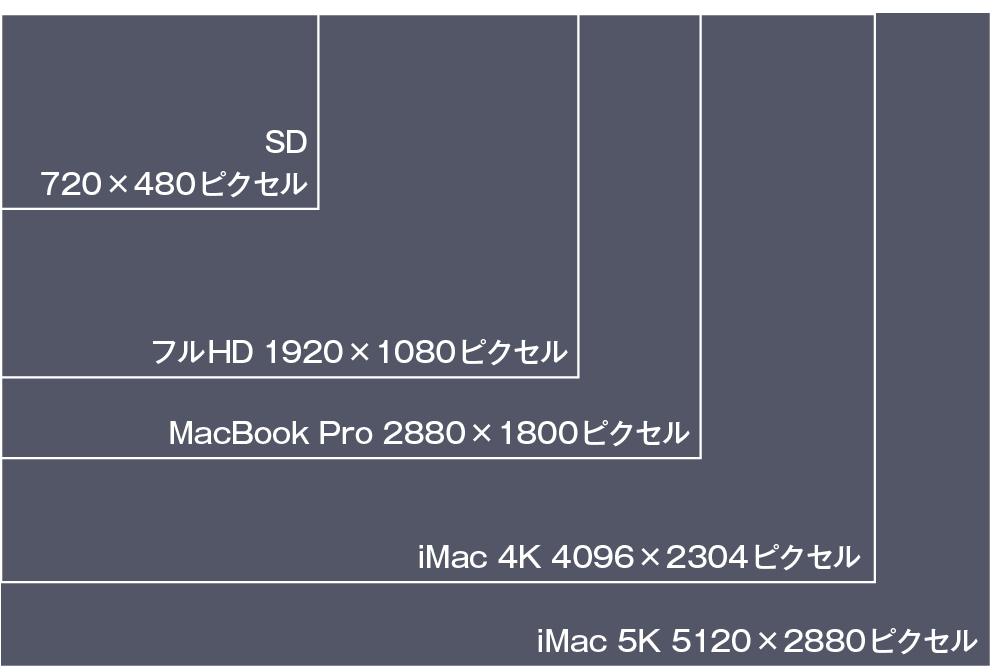
パソコン画面サイズと写真の画像サイズの比較 ふれあいネットの世界へようこそ




Iphone12 の登場で思うビューポートとレスポンシブ対応について Digital Solution Media



スマートフォン Iphone Android アプリ制作時に役立つ画像サイズのまとめ アシアルブログ




Androidの画面サイズを攻略して機種依存を吸収する ナビゲーションバーとステータスバーのサイズを取得する Techbooster




スマホのレイアウトデザイン テンプレート 左右余白などhtml画面ガイドライン デジマースブログ




スマートフォンで画像がぼやけるのはなぜ デバイスの画像解像度 とスマホ表示について調べてみました 独学でwebデザインまとめんばーず Webクリオンライン




21年1月 スマホ用webデザインはこのアートボードサイズで作ろう Fastcoding Blog



Iphone画面サイズ早見表 図付き Qiita




スマホデザインのフォントサイズの基準は 目安となる国内サイトを大調査 Blog 株式会社エムハンド M Hand Inc



スマホ タブレットの本当の画面サイズ 45歳からのペーパーバック コラム




どっちを買う Google Pixel 5 Pixel 4a 5g 比較レビュー 価格 Comマガジン




スマートフォンの画面サイズを機種別に一覧できるサイト Screen Sizes ライフハッカー 日本版




18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog




スマホサイトの画面サイズについて Kaizen Platform ヘルプセンター




2 4 レスポンシブcssで使うブレイクポイントの決め方 ホームページ作成 All About




メディアクエリで画面サイズ別にcssを切り替える方法 ホームページ作成 All About




スマホのレイアウトデザイン テンプレート 左右余白などhtml画面ガイドライン デジマースブログ



Pixel4a 5 8インチ ガラス フィルム 強化ガラス スタンダードサイズ ブルーライトカット グーグルピクセル 液晶保護 画面保護 スマホ メール便送料無料 Lp sp1fgb Clicktrust クリックトラスト 通販 Yahoo ショッピング




Ios Android端末のcssピクセル Dp解像度一覧 レスポンシブでメディアクエリのブレイクポイントは結局何ピクセルなのか はどこまで対応するかで変わる 18年度 Wemo



Q Tbn And9gcretyj4xe34sl848t2ijr8cgrlb762knxiqlxu50l0gavwhiehn Usqp Cau




Androidスマホの表示サイズを変更する方法 Nov Log




初心者向け スマホサイトとpcサイトの知っておくべき4つの違い ホームページ制作 作成なら大阪府堺市のweb制作会社みやあじよ




メディアクエリで画面サイズ別にcssを切り替える方法 ホームページ作成 All About



3




スマホの写真サイズを変えてストレージ容量を節約する方法 価格 Comマガジン




Webサイトデザインの横幅サイズ もう何pxか迷わない 17年1月版 Fastcoding Blog



年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element




解像度 の理解があいまいだったので備忘録としてまとめてみた News 株式会社indetail インディテール




画面解像度 印刷解像度 ポスター印刷に関する解像度について ソクプリブログ




画面サイズとフレームレートとピクセル縦横比 誰がためにキーを打つ




17年度版 スマホ機種ごとの画面解像度一覧 クラシタノシク




Cssでスマホの横幅と画面を合わせる方法を現役デザイナーが解説 初心者向け Techacademyマガジン



年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element




Google Pixel 5スペックレビュー Xperia 5 とどっちが良いか比較 Imagination




Iphone Ipad 画面サイズ 解像度 アスペクト比一覧 Uzurea Net




年 大画面スマホおすすめ15選 6インチ以上の大画面スマホ メリット解説 Iphone格安sim通信




スマホサイトの画面サイズについて 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




画面解像度 Wikipedia




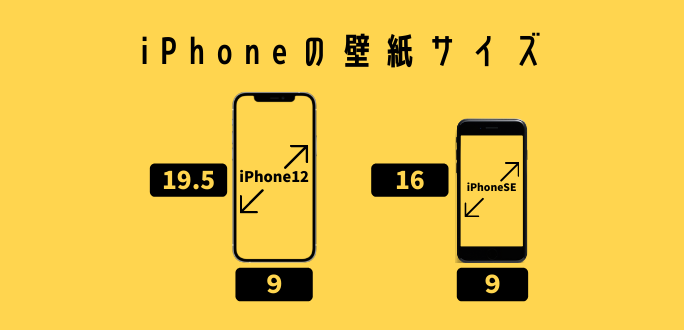
Iphoneの壁紙サイズをまとめて比較 おすすめのリサイズアプリも スマホのススメ



Cckcdpc9gvef5ic8g4gre8e Club Iphone Se E7 Ac Ac E4 Ba 8c E4 B8 96 E4 A3 81 Ae E7 94 E9 9d B5 Ba 81 Af E4 95 94 Af Ab




スマホのレイアウトデザイン テンプレート 左右余白などhtml画面ガイドライン デジマースブログ




最新版 スマホ 画面サイズ 壁紙サイズ 19 仕様 最大画面比較 デジマースブログ Iphone サイズ スマホ 比較



Androidで画面解像度の広さを変更する方法 確実 Hayamiz Blog




Webデザインデータ制作時の4つの注意点 横幅 色 解像度 文字 Webget



1




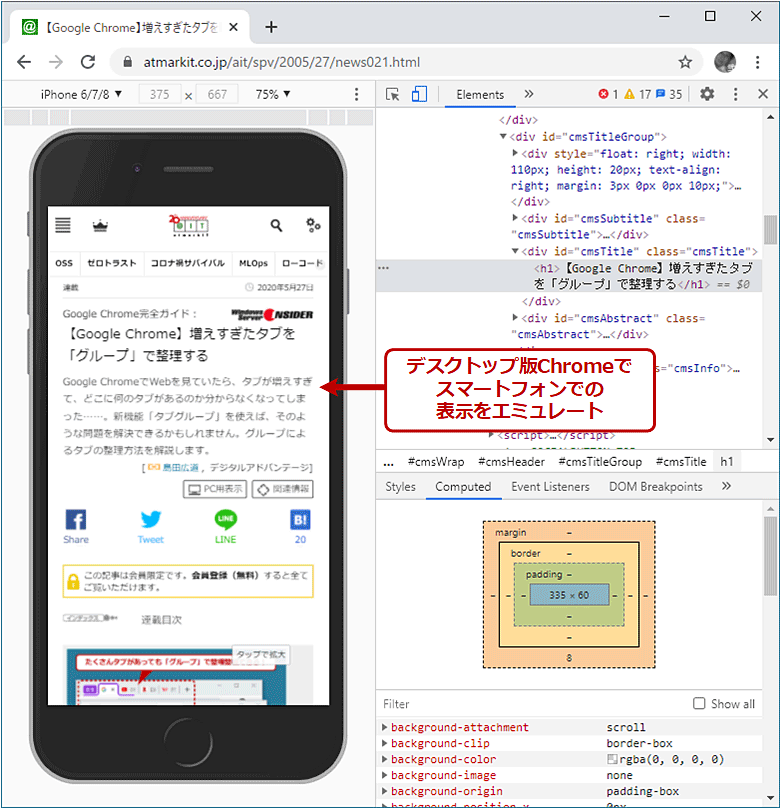
Htmlコーダーなら知っておこう パソコンでスマホ表示する方法を現役エンジニアが解説 初心者向け Techacademyマガジン




18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog




今さら聞けなそうなptとかpx 画面サイズと解像度の話 乙街道




Pc版chromeブラウザでスマホサイトをチェックする Google Chrome完全ガイド It




スマホの画面サイズ一覧 画像サイズ 解像度 21 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ



年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element




年10月版 デザイナー必読 Webサイト横幅サイズとファーストビューサイズ Fastcoding Blog




Iphone Xの画面サイズは Plus より大きい 小さい Itmedia Mobile




スマホサイトの画面サイズについて 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Android 7 0以上で画面の表示サイズを変更する 開発者向けオプションではより細かく設定可能 Orefolder




Iphone Ipad Android解像度 画面サイズ 早見表 デザインチップス




スマホの画面サイズ一覧 画像サイズ 解像度 21 比較 壁紙 Iphone大きさ一覧 サイズ一覧 ピクセル インチ デジマースブログ




スマホサイトの画面サイズについて Kaizen Platform ヘルプセンター



年版 Webデザイナーが覚えておきたいwebデザインの横幅サイズを解説 Element




ファーストビューの高さは何pxにするといいの 直帰率を下げるための方法などについて説明します デジタルマーケティング Web制作 Pr支援のbigmac Inc




タブレット端末のos 画面サイズ 解像度一覧 メモ用紙




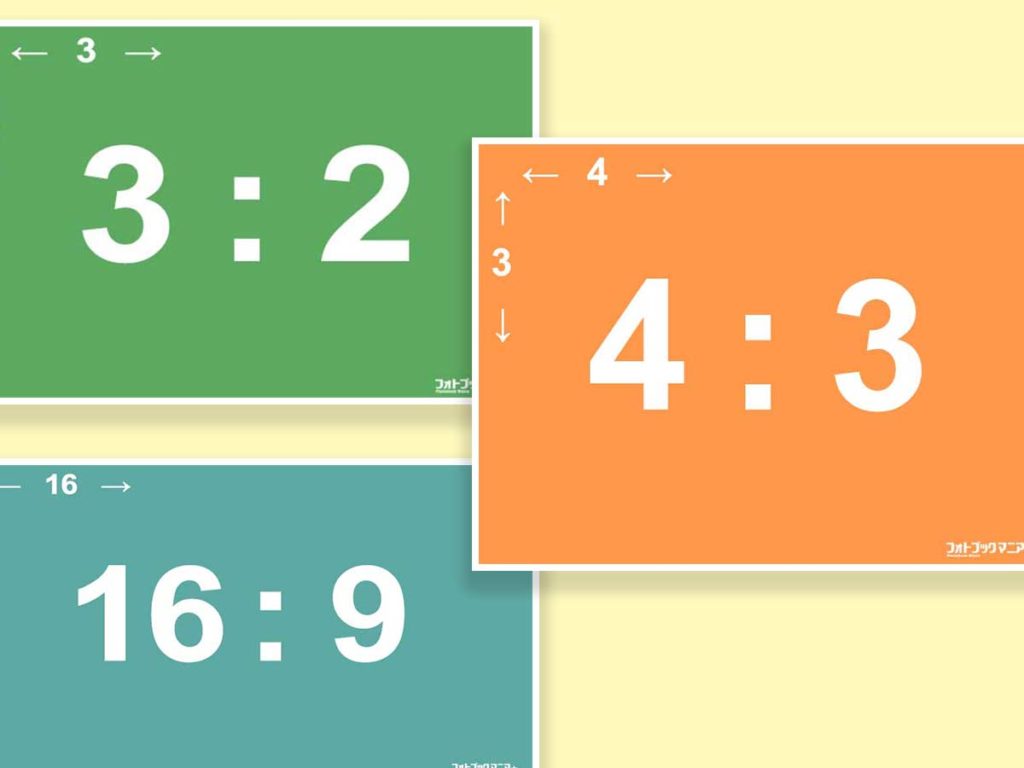
16 9 解像度一覧 計算ツール 映像 画像編集メモ Uzurea Net




まもなく発売 使ってわかった5 81インチのコンパクトスマホ Google Pixel 4a の実力 Dime アットダイム




Iphone Safariブラウザサイズは何px Viewport Width Device Width時 Webスキルアップ君




18年4月版 もう迷わない Webサイト横幅サイズの大正解 Fastcoding Blog




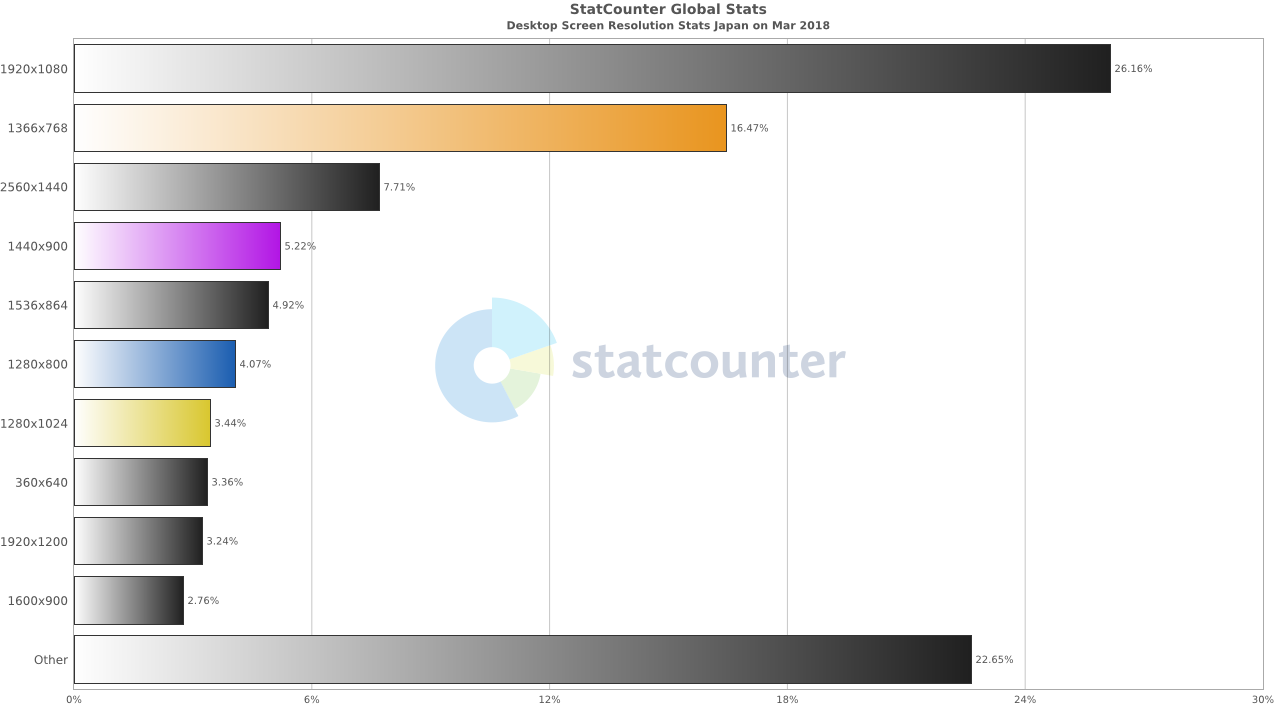
17年版 パソコン画面解像度シェア Hp制作に最適なサイズとは Mworks




大画面スマホ の選び方 6 5型以上のおすすめモデル3選 1 年最新版 Fav Log By Itmedia




14発売android端末のdp解像度まとめ こやまカニ大好き




初心者向け レスポンシブなfont Sizeの単位はどれが良いか検証してみた 福岡の中小企業のためのホームページ事業改善 株 ワイコム パブリッシングシステムズ




スマホサイトの画面サイズについて 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




解りやすい写真のサイズ スマホは何px 比率 解像度 画素数って



0 件のコメント:
コメントを投稿